Unluckily, the lightbox feature is not supported by default in the gallery block of the Gutenberg editor. In this article, we’ll show you how to add a Lightbox to the Gutenberg Gallery Blocks in order to improve the functionality of the block. Let’s now review our manual.
Why should lightboxes be included in the gallery?
For a number of reasons, you ought to include lightboxes in the gallery. Adding lightboxes to the gallery is a terrific approach to draw attention to and enlarge photographs in a modal window for visitors who want to get a closer look, to start with. As a result, your visitors stay longer on the same page, which makes their experience more seamless.
Utilizing lightboxes will also enable your photographs to be displayed in a larger format, which is another benefit. Most users will therefore probably interact with the graphics, which could boost engagement and length of stay. Additionally, because light boxes are mobile-friendly, your visuals will look appealing and function properly on all gadgets, including smartphones and tablets.
In this blog post, we’ll give you a step-by-step tutorial on how to quickly add a lightbox to the Gutenberg gallery block using a practical plugin. Let’s now analyze them.
How do I make the Gutenberg gallery block have a lightbox?
Using a plugin with this feature, you can include a lightbox in the Gutenberg Gallery Block. WordPress supports a wide variety of Lightbox plugins, including well-known ones like Lightbox Plus, Easy FancyBox, and WP Lightbox 2. However, in this tutorial, we’ll show you how to use the “Lightbox for gallery & image block” plugin to finish this operation.
The general procedures for utilizing a plugin to add a lightbox to the Gutenberg Gallery Block are as follows:
You must first install and activate the plugin, which you may do by following the quick instructions below.
- Go to the “Plugins” section of the WordPress Dashboard.
- The “Add New” button is located at the top of the page.
- In the upper right corner of the screen, use the search bar to look for the “Lightbox for gallery & image block” plugin.
- Click “Install Now” when you’ve located the plugin you wish to set up.
- Click “Activate” once the plugin has finished installing.
You must go to the page or post where you wish to add the Gallery block after activating the plugin.
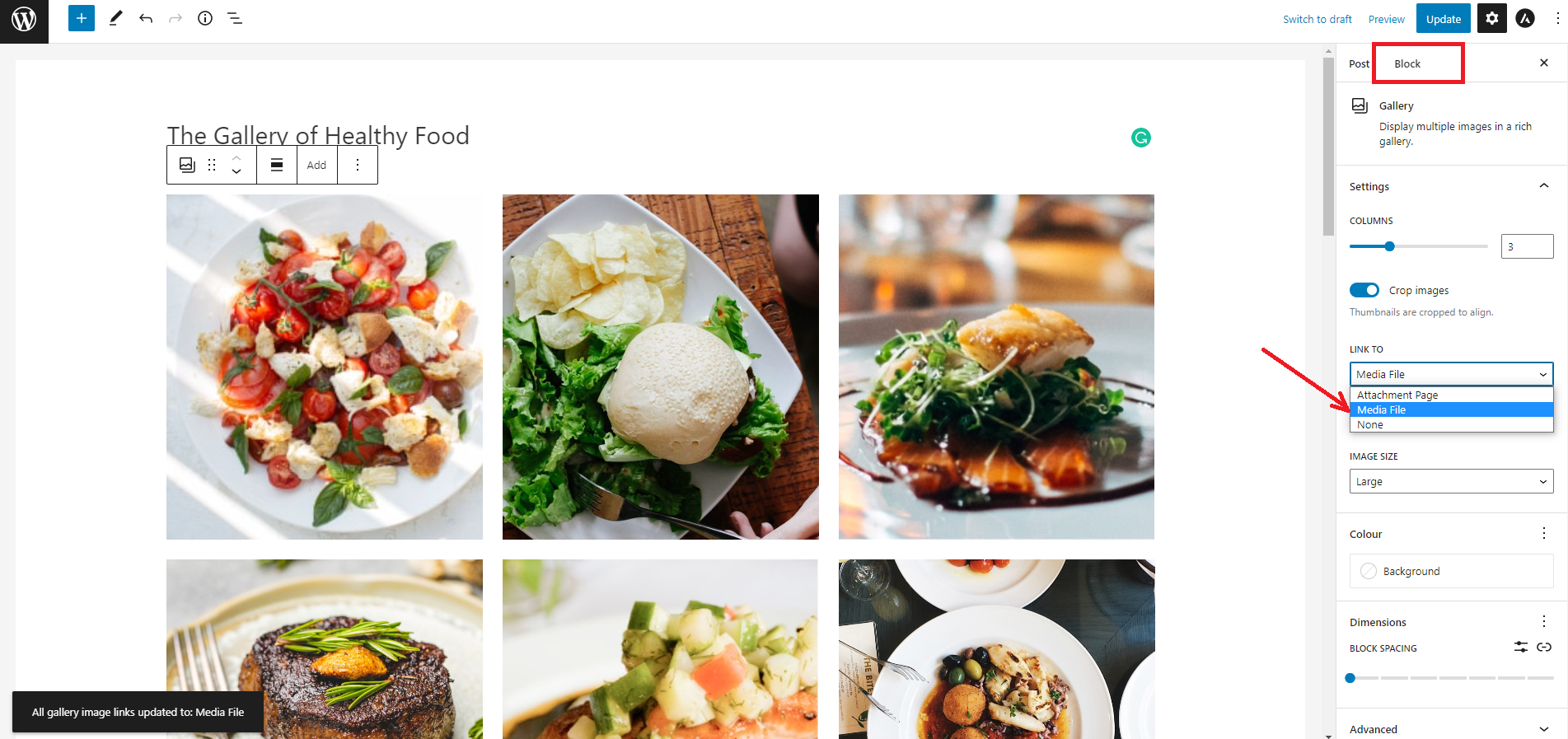
You must access the block settings for the Gallery Block in the block editor.
For your Galleries & Images to function properly, you must next choose the “Link to > Media File” option in the block settings. Your lightbox won’t function if you choose “None” or “Attachment Page” in the Link to section.

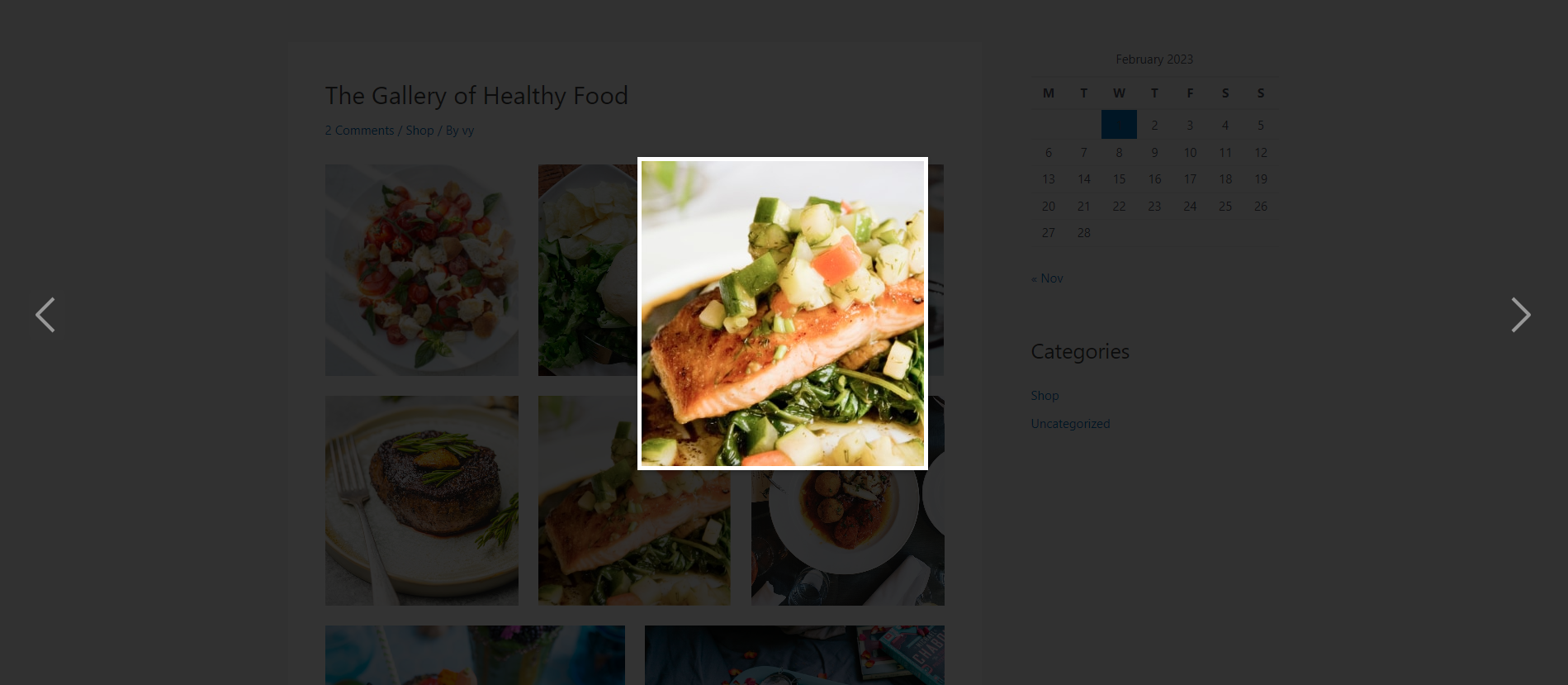
Don’t forget to click the Update or Publish button to save your changes after you’re finished. You can now open a new tab to view a preview of your gallery in a lightbox.

The conclusion
Finally, adding a lightbox to the WordPress Gutenberg Gallery Block has a number of advantages, such as better user experience, more engagement, improved image presentation, mobile optimization, and simplicity of use. With plugins like “Lightbox for Gallery & Image Block,” one of the several lightbox plugins for WordPress, adding a lightbox to the Gallery Block is simple. We hope that your website will benefit from our blog. Please leave a comment below if you have any queries or require our help with any WordPress-related problems.
Additionally, do you have a stunning website? If not, feel free to visit our website and browse a large selection of attractive, free Gutenberg Themes.