Do you have trouble adding and aligning images in the Gutenberg editor? We’ve got you covered, so don’t worry! We’ll show you how to Add and Align images in the Gutenberg editor in this blog post. We’ll also provide some advice on how to create content with photographs that will make your life simpler. then let’s get going!
An introduction to the Gutenberg block editor for WordPress
The Gutenberg editor, formerly known as the traditional editor, was replaced by the WordPress Block editor in version 5.0. Even if you are a novice with no technical understanding, our editor offers you visual and user-friendly interfaces that make it simpler for users to generate and maintain their content.
You may add photos to a variety of blocks with the Gutenberg editor to simply generate engaging content for your website. Additionally, several image-related problems, such as alignment issues, have been resolved with this new editor.
In this blog post, we’ll walk you through a step-by-step guide for adding and aligning photos in the Gutenberg editor. Let’s now examine them.
In the Gutenberg editor, how can I add and align images?
You are aware that the Gutenberg editor offers a wealth of useful blocks that you may use to build engaging content. As a result, you have the ability to use one of the following blocks in the Gutenberg editor to add and align a lot of photos to your posts and pages.
- Image
- Inline image
- Gallery
- Media & Text
- Cover
The steps for adding and aligning an image in the WordPress Block Editor are as follows:
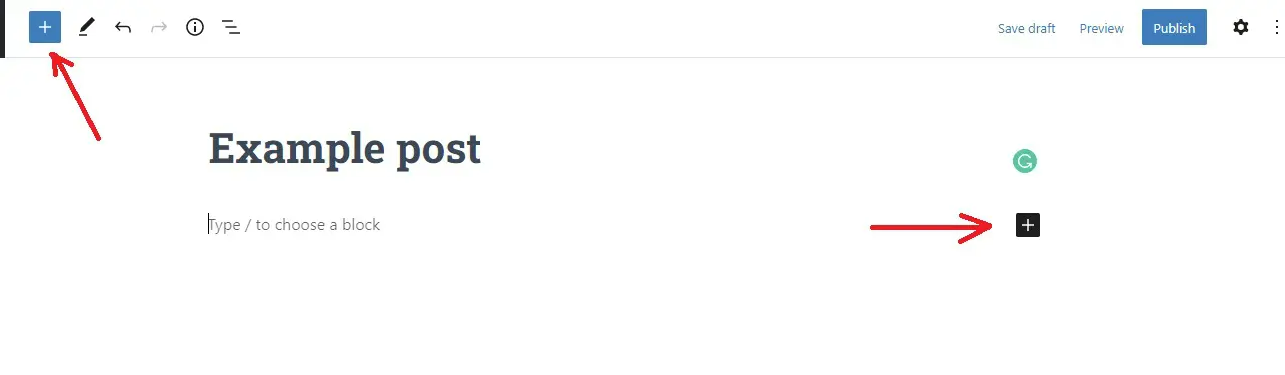
- By selecting the “Add block” option, looking for the “Image” block, and then adding it to your content, you can add an Image block.

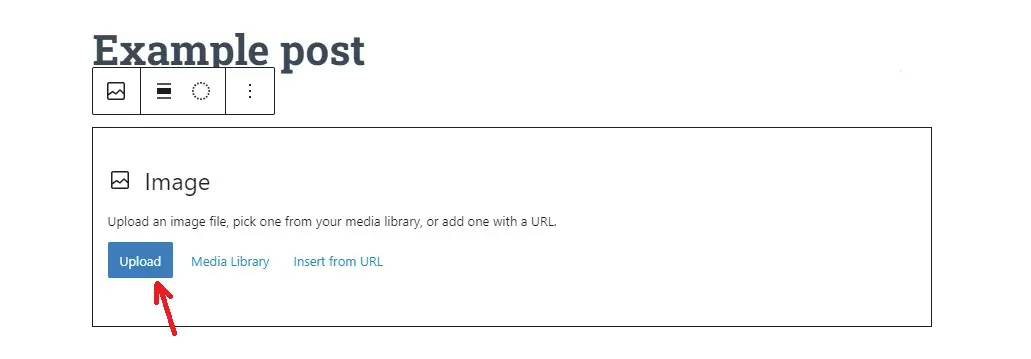
- Choose an image from the media library or upload one.

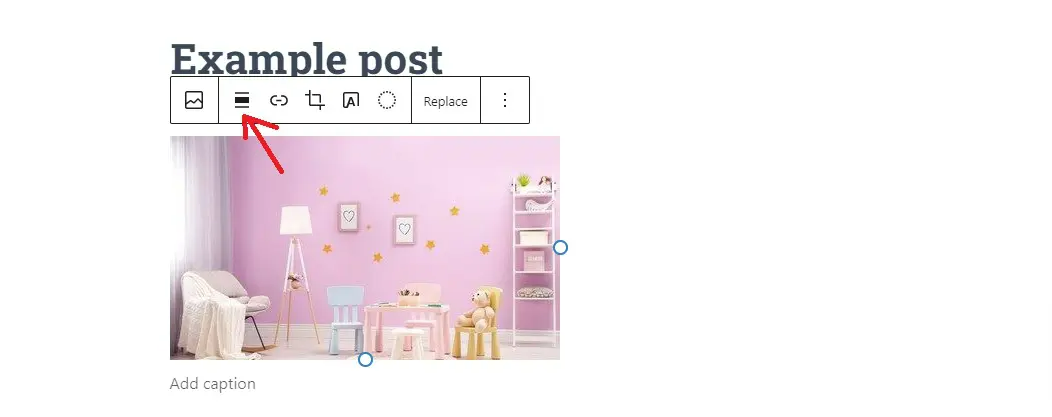
- To display the block tools, click on the block.

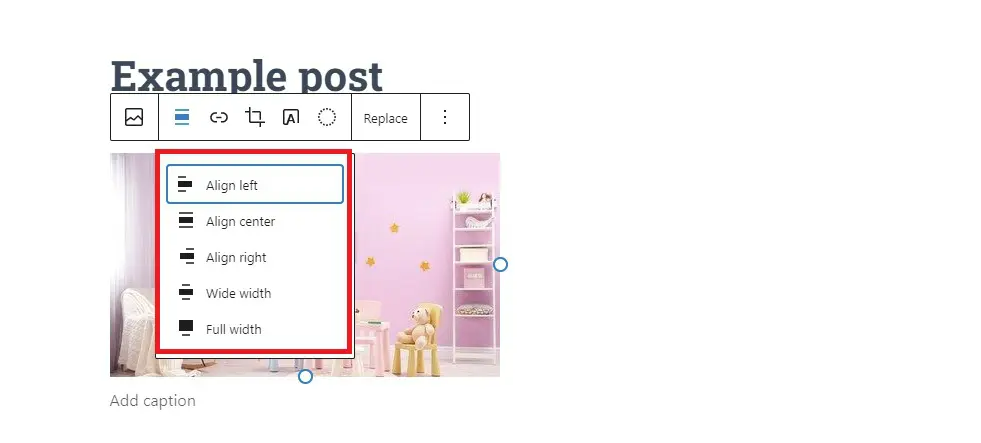
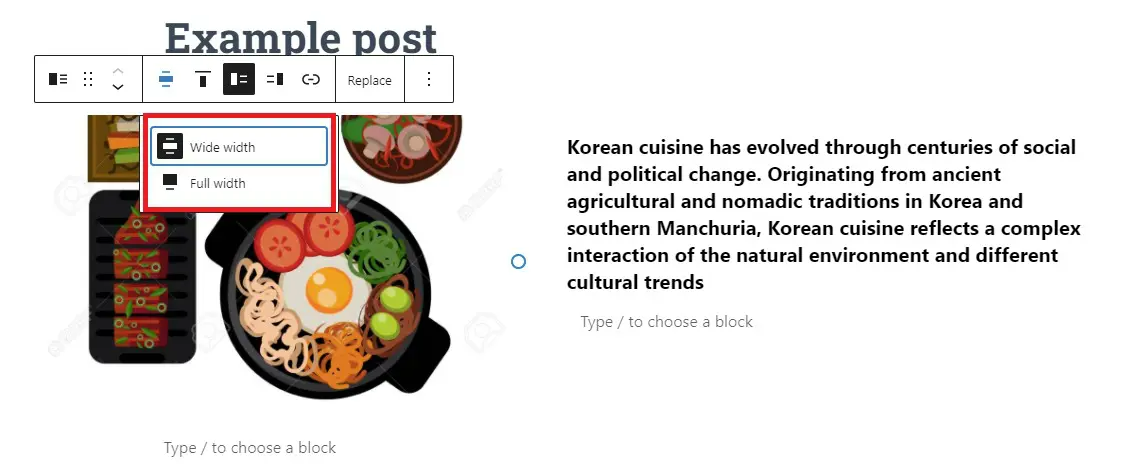
- Locate the alignment tools, which are indicated by icons that look like vertical lines:
- Align Left
- Align Center
- Align Right
- Wide Width
- Full Width
- Click on the relevant icon to select the desired alignment.

- Depending on the choice chosen, the image will be aligned. For instance, your image will fit the screen if you choose the “Full-width” option. However, this method is only effective if your photograph is uploaded in a big, high-resolution size.

How can I position an image close to the text?
Use the Columns block or Media & Text block in the WordPress Block Editor to arrange a picture next to the text. You can use these blocks to separate the material into several columns so that you can align the text and the image side by side.
We will now show you how to use the “Media & Text” block to align an image next to the text:
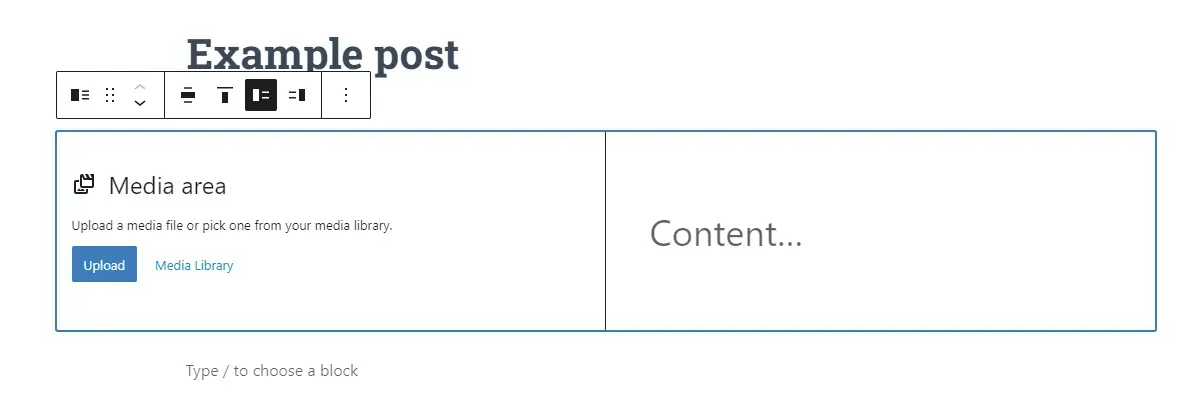
You will see two columns after adding the “Media&text” block to your content where you may place the image in the first and the text in the second.

Click inside the text field after the image has been placed, then type or paste the text there.

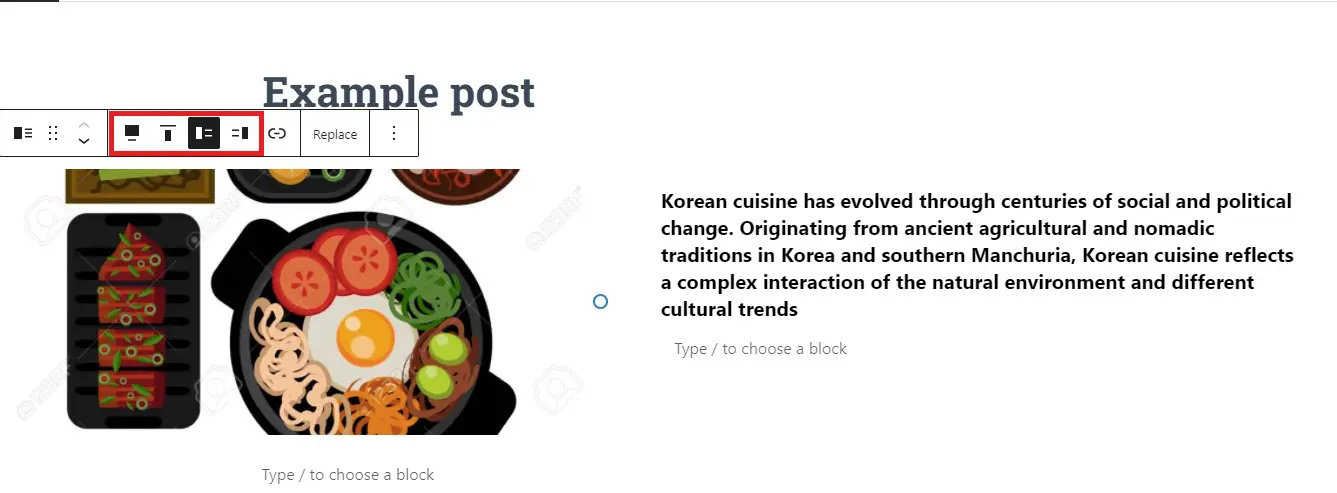
Now, you may align the image to the left, right, or center of the text by using the alignment choices in the block settings.
Additionally, you can change the width of the text and image panels to your liking.

The alignment of the image will automatically change to meet the text’s height within the image. To make sure the image and text are positioned as you want them to be, you can preview the content.

In the WordPress Block editor, how can I align a gallery?
One advantage of Gutenberg is that you can use it to showcase a ton of gorgeous photos in a grid or slideshow.
You can use the instructions below to align the gallery in the WordPress Block editor, just like you can with other blocks.
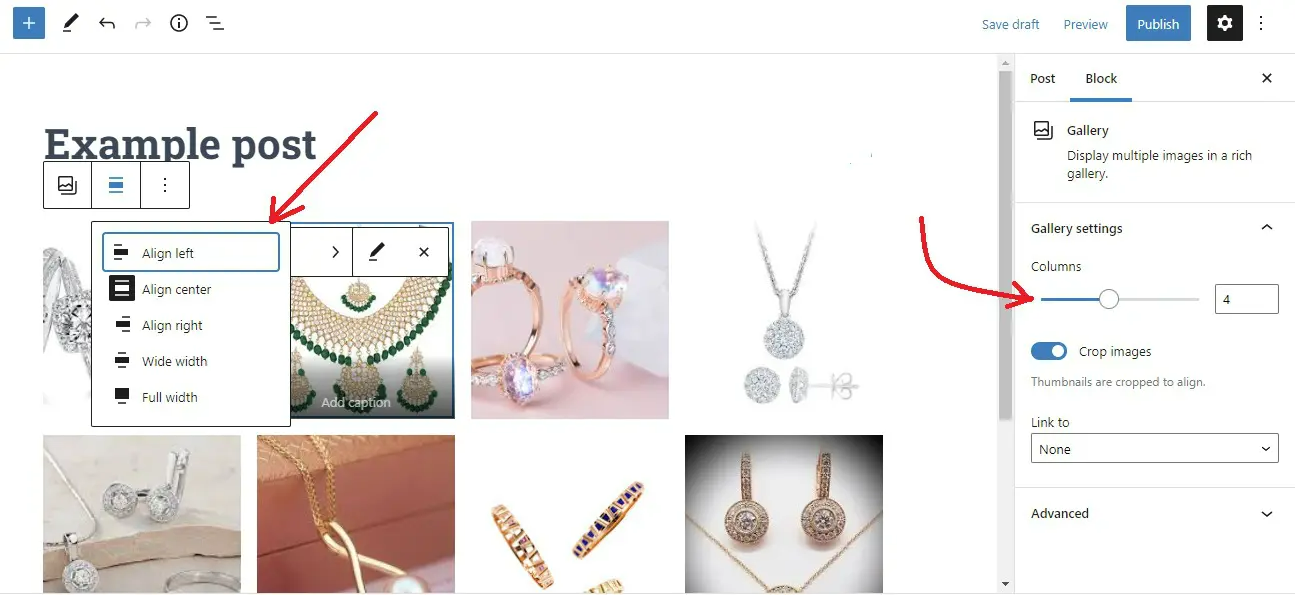
- Include the “Gallery” element in your article.
- Choose the desired pictures from the media library or upload them.
- Choose the preferred gallery layout, such as a grid or slideshow, in the block settings.
- The number of columns and the dimensions of the photos can be changed as needed.
- To position the gallery to the left, right, center, or the entire width of the page, use the block alignment options in the block settings.
- To make sure the gallery is oriented as requested, preview the material.

Although the block editor has undergone numerous enhancements to make it easier for you to align photographs in the gallery, there are still certain restrictions. To improve Gutenberg’s functionality, utilize one of the top WordPress image gallery plugins.
Additionally, a wonderful technique to make your gallery more striking is to add a lightbox to the Gutenberg gallery block. To accomplish this, you can make use of the WordPress Lightbox plugins.
How can you use WordPress’ block editor to put two images side by side?
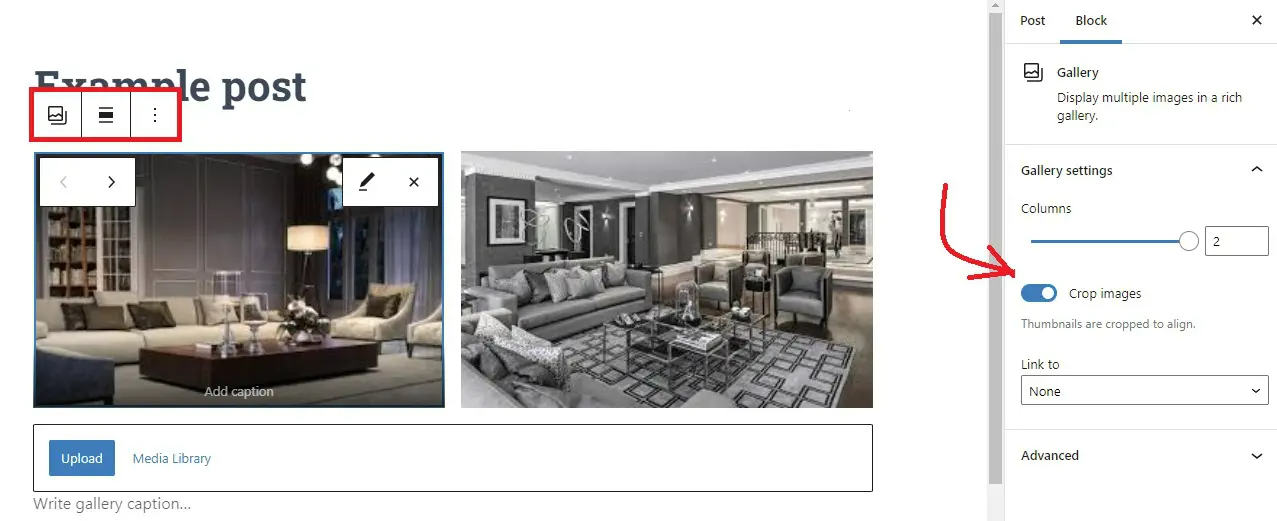
In the WordPress Block editor, you may use the Gallery block, which lets you arrange photos in their own column, to display two images side by side.
The photographs will be shown next to one another after being added to the gallery block. To ensure that thumbnails are cropped to align, turn on the “Crop images” option.

Wrapping up
WordPress’s Gutenberg editor makes it simple to add and arrange pictures. Users may easily accomplish various image alignment possibilities and produce aesthetically beautiful content for their websites with the use of Image Blocks and Media and Text blocks. The Gutenberg editor makes it simple to enter photos and align them in an effective way, regardless of your level of experience as a webmaster.
We hope that our blog will help you add and align images in the Gutenberg editor with ease. Please feel free to share any challenging tasks you have with the Gutenberg editor in the comment section below. We’ll help you out as soon as we can.
In addition, you can visit our website, where we provide a ton of attractive, qualified, free Gutenberg themes. They will assist you in creating your ideal website rapidly.